一、selenium 介绍
Selenium 是一个用于自动化浏览器操作的开源框架。它可以模拟用户在浏览器中的操作,例如点击链接、填写表单、提交数据、浏览网页等。Selenium 最初是为了进行 Web 应用程序的功能测试和自动化测试而创建的,但后来也被广泛用于 Web 数据抓取、网页截图生成、自动化任务执行等领域。
二、安装 selenium
Selenium 的安装环境主要有两个 客户端库 和 浏览器 驱动。
1.安装客户端库
pip install selenium
豆瓣源
pip install selenium -i https://pypi.douban.com/simple/
2.安装浏览器和驱动
推选使用Google Chrome浏览器
下载地址:https://www.google.cn/chrome/
Chrome浏览器安装好以后,下载 Chrome 浏览器的驱动。
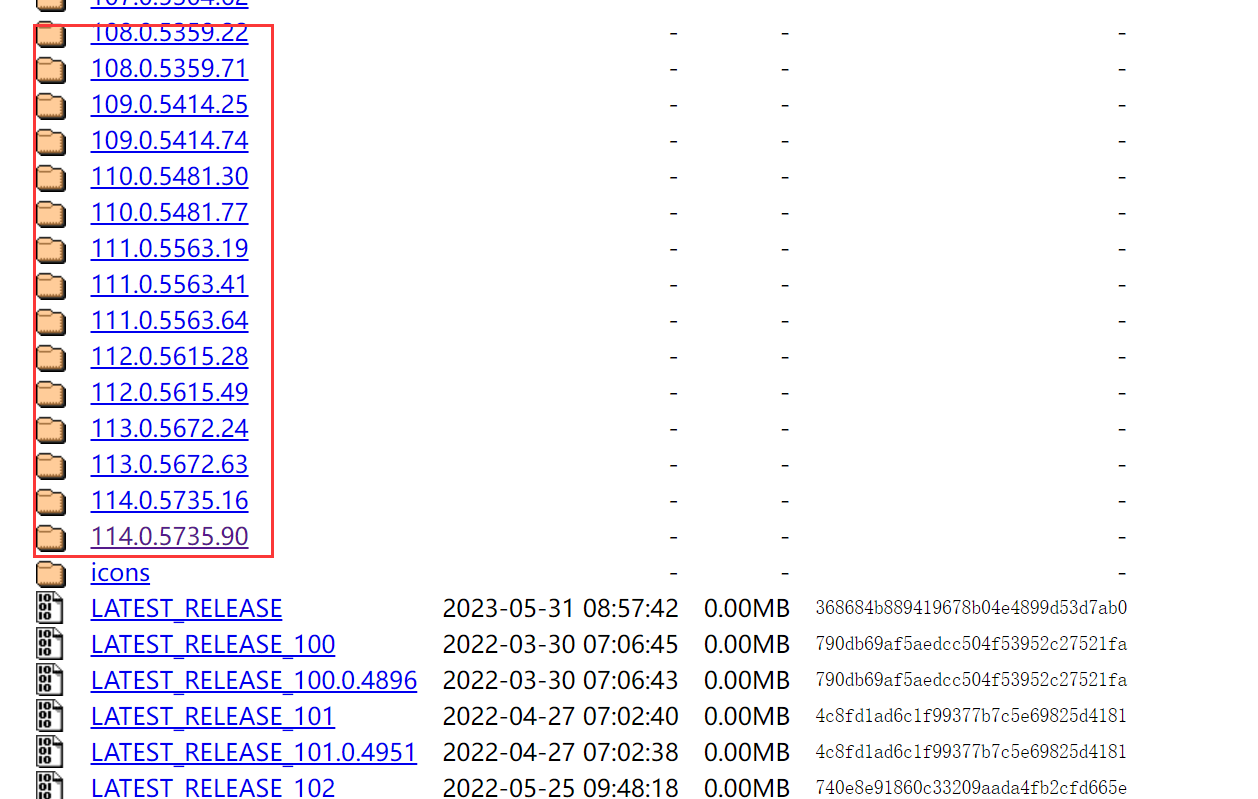
下载地址:https://chromedriver.storage.googleapis.com/index.html

注:浏览器驱动,需要和浏览器版本匹配,小版本差别不会有啥问题。

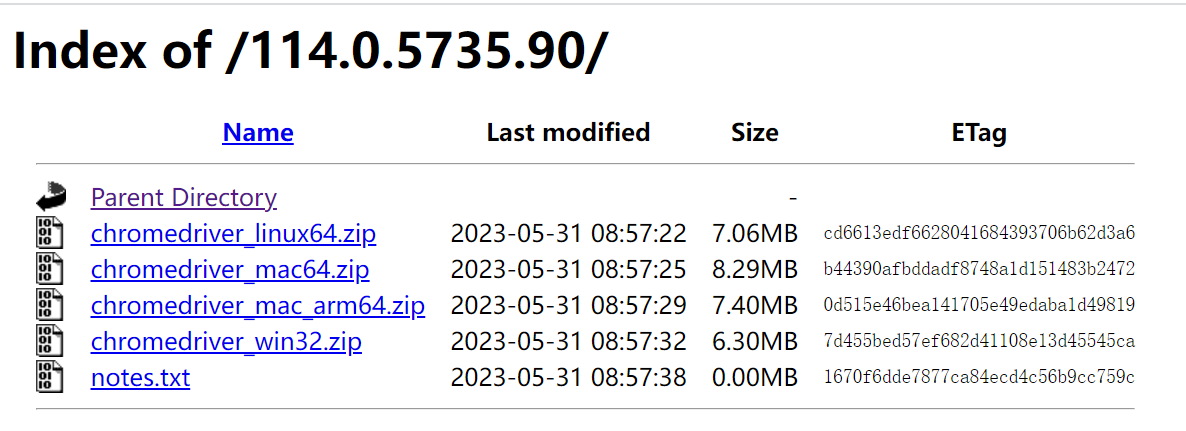
里面有3个压缩包,分别对应Linux、Mac、Windows平台。
Windows平台的电脑下载 chromedriver_win32.zip
下载之后解压将 chromedriver.exe 到某个目录下面
注:这个目录的路径最好是没有中文名和空格的。
Edge 浏览器下载驱动:https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/
三、简单示例
# 导入所需的库
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
# 创建 Chrome WebDriver 实例,并指定 Chrome Driver 的路径
driver = webdriver.Chrome(service=Service(r'C:\Program Files\Google\Chrome\Application\chromedriver.exe'))
# 打开指定的网页
driver.get('https://blog.n1l.cn')
# 关闭 WebDriver
driver.quit()
执行上面这行代码时,自动化程序就发起了打开百度网址的请求消息 ,通过浏览器驱动, 给 Chrome 浏览器。
Chome 浏览器接收到该请求后,就会打开百度网址,通过浏览器驱动, 告诉自动化程序 打开成功。
四、元素定位
可以通过使用浏览器的开发者工具进行对元素的快速定位。
注:Selenium 升级到版本 4 以后,不支持 find_element_by* 方法。
如:
- id定位:find_element_by_id()
- name定位:find_element_by_name()
- class定位:find_element_by_class_name()
- link定位:find_element_by_link_text() partial
- link定位:find_element_by_partial_link_text()
- tag定位:find_element_by_tag_name()
- xpath定位:find_element_by_xpath()
- css定位:find_element_by_css_selector()
根据 ID 定位
# 导入所需的库
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.chrome.service import Service
# 创建 Chrome WebDriver 实例,并指定 Chrome Driver 的路径
driver = webdriver.Chrome(service=Service(r'C:\Program Files\Google\Chrome\Application\chromedriver.exe'))
# 打开指定的网页
driver.get('https://blog.n1l.com')
# 根据 id 定位元素,返回的就是该元素对应的 WebElement 对象
element = driver.find_element(By.ID, 'userTable')
# 关闭 WebDriver
driver.quit()
根据 name 定位
# 根据 name 定位元素,返回的就是该元素对应的 WebElement 对象
element = driver.find_element(By.NAME, 'username')
根据 class 定位
# 根据 class 定位元素,返回的就是该元素对应的 WebElement 对象
element = driver.find_element(By.CLASS_NAME, 'layui-btn')
根据 tag 定位
# 根据 class 定位元素,返回的就是该元素对应的 WebElement 对象
element = driver.find_element(By.tag_NAME, 'div')
根据 Xpath 定位
# 根据 class 定位元素,返回的就是该元素对应的 WebElement 对象
element = driver.find_element(By.XPATH, "//form[@class='layui-anim layui-anim-upbit']/ul/li[@class='verify']/img")
find_element 和 find_elements 的区别
find_element:
用于查找单个元素,即匹配到的第一个符合条件的元素。
如果找到符合条件的元素,则返回该元素的 WebDriver 对象。
如果找不到符合条件的元素,会抛出 NoSuchElementException 异常。
find_elements:
用于查找多个元素,即匹配到的所有符合条件的元素。
如果找到符合条件的元素,则返回一个包含所有元素的列表,每个元素都是一个 WebDriver 对象。
如果找不到符合条件的元素,返回一个空列表,而不会抛出异常。
from selenium import webdriver
# 创建 Chrome WebDriver 实例
driver = webdriver.Chrome()
# 打开网页
driver.get('https://www.example.com')
# 使用 find_element 查找单个元素,如果找不到会抛出异常
single_element = driver.find_element('css selector', '.my-class')
# 使用 find_elements 查找多个元素,即使找不到也会返回空列表
multiple_elements = driver.find_elements('xpath', '//div[@class="other-class"]')
# 关闭 WebDriver
driver.quit()
总结:
使用 find_element 用于定位单个元素,如果找不到会抛出异常。
使用 find_elements 用于定位多个元素,即使找不到也会返回空列表。
五、控制元素
点击元素
click() 是 Selenium WebDriver 提供的一个方法,用于模拟用户在一个元素上执行鼠标左键点击操作。
element = driver.find_element(By.CLASS_NAME, 'layui-btn')
element.click()
输入框
send_keys() 是 Selenium WebDriver 提供的一个方法,用于向输入框(文本框、密码框等)或其他可以接收键盘输入的元素发送文本。
element = driver.find_element(By.NAME, 'username')
element.clear() # 清除输入框已有的字符串
element.send_keys('admin') # 输入新字符串
六、获取元素信息
获取元素文本内容
text() 属性会返回元素可见的文本内容,但不会返回隐藏元素的文本内容。
element = driver.find_element(By.ID, 'userTable')
print(element.text())
get_attribute('textContent') 方法会返回元素的所有文本内容,包括隐藏元素的内容。
element = driver.find_element(By.ID, 'userTable')
print(element.get_attribute('textContent'))
要获取元素属性 class 的值,就可以使用 element.get_attribute('class')
获取HTML内容
element.get_attribute('outerHTML'):
用于获取元素及其所有子元素的 HTML 内容,包括元素本身的标签。
返回的是包含整个元素的 HTML 字符串,包括开始标签、属性、子元素、结束标签等。
element.get_attribute('innerHTML'):
用于获取元素内部的 HTML 内容,不包括元素本身的标签。
返回的是元素内部的 HTML 字符串,即去除了开始标签和结束标签的部分。
获取文本内容 2
element.get_attribute('innerText') 是 Selenium WebDriver 提供的方法之一,用于获取元素的可见文本内容,类似于浏览器中 JavaScript 中的 innerText 属性。
# 获取元素的可见文本内容
element_text = element.get_attribute('innerText')
print(element_text)
element.get_attribute('textContent') 是 Selenium WebDriver 提供的方法之一,用于获取元素的全部文本内容,包括隐藏元素的内容,类似于浏览器中 JavaScript 中的 textContent 属性。
# 获取元素的全部文本内容
element_text = element.get_attribute('textContent')
print(element_text)
七、Xpath选择器
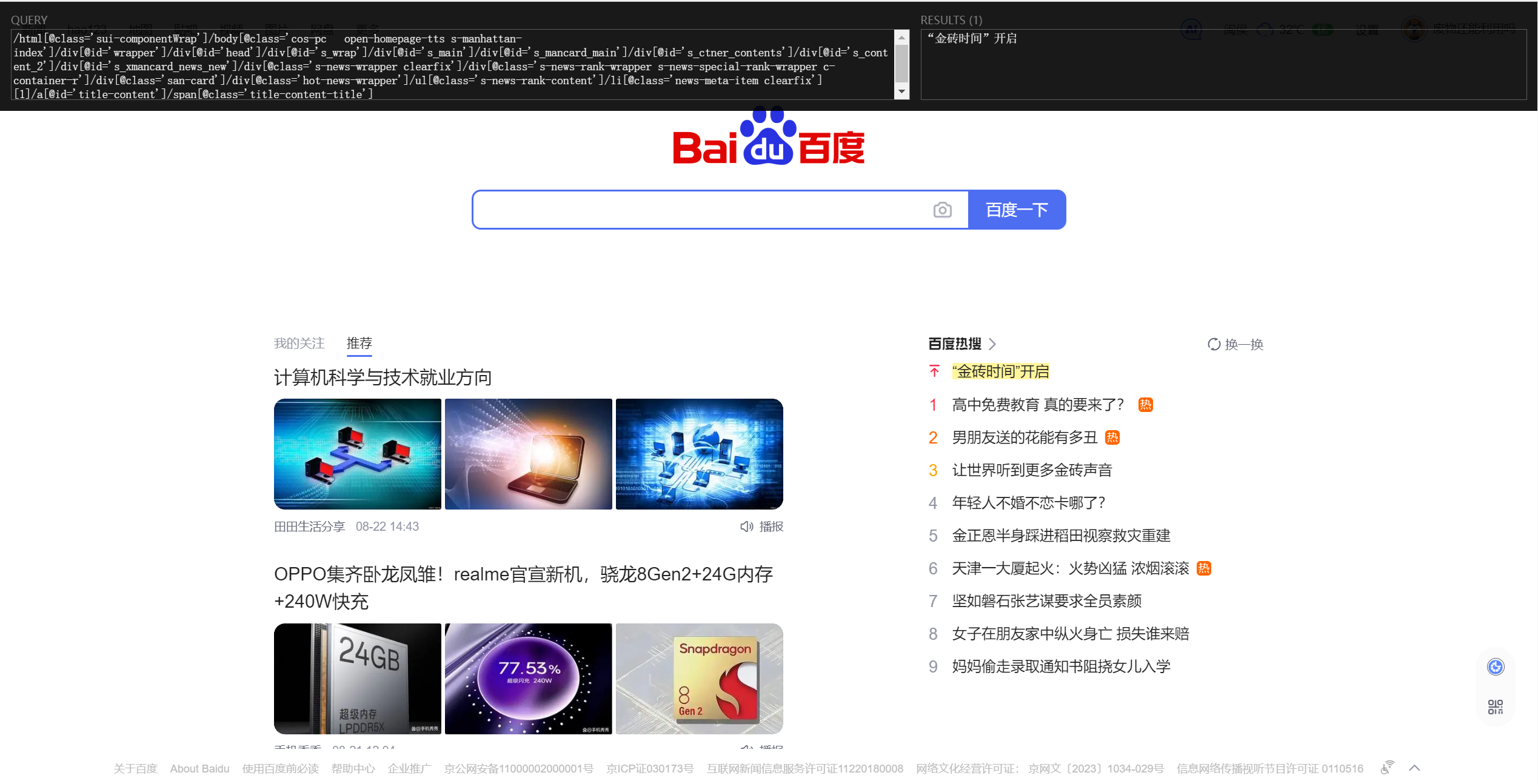
分享一个好用的Xpath浏览器插件能够快速的生成Xpath
按住 Shift 可以使用鼠标快速定位
八、浏览器安全
可以使用 Selenium WebDriver 中的 Options 对象来配置浏览器的参数,以便在打开网页时忽略 SSL 错误和证书错误。
--ignore-ssl-errors=yes:该参数指示浏览器忽略 SSL 错误,即使网站的 SSL 证书存在问题,也会继续加载页面。
--ignore-certificate-errors:该参数用于忽略证书错误,这意味着浏览器将忽略证书的有效性问题,仍然加载页面。
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
# 创建 Chrome WebDriver 的 Options 对象
options = Options()
# 添加参数来忽略 SSL 错误和证书错误
options.add_argument('--ignore-ssl-errors=yes')
options.add_argument('--ignore-certificate-errors')
# 创建带有配置选项的 Chrome WebDriver 实例
driver = webdriver.Chrome(options=options)
# 打开网页
driver.get('https://blog.n1l.cn')
# 关闭 WebDriver
driver.quit()
2 条评论
真棒!
哈哈哈,写的太好了https://www.cscnn.com/